Visualization techniques for facilitating learning
/After a guest contribution of Nancy White on graphic facilitation we have a new guest post on the same topic from Leen De Kort:
People learn in different ways. Some of us like reading or feel the urge to rewrite important information; others seem to retain a lot of visual information. But whilst reading and writing are always present in learning and training, visual information generally isn’t. Yet there are reasons enough to start integrating visual aids more consistently.
Not only would we help ‘visual learners’ by doing so. We could all benefit from combining different senses to retain information. Not to forget that using visuals simply makes things less boring, and thereby motivates people to pay closer attention. Fortunately, due to the rise of technology, integrating visuals becomes easier than ever.
This year’s International Training of Trainers Forum focused on visualisation. Next to including sessions about visualisation techniques (graphic recording, digital storytelling and the use of apps), we also tried to be as visuals as possible in our own preparation and communication. Therefore different tools were used.
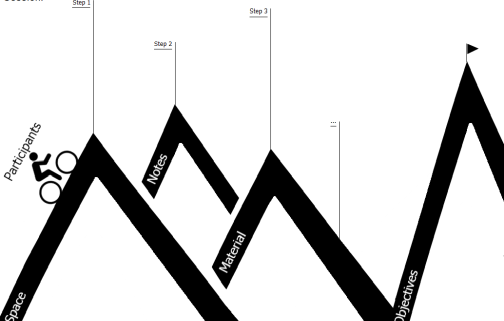
When preparing for the different sessions, we used visual templates to structure our session plans. Upon request, we shared the templates in an online community on Facebook (RosViz10)
The templates for the session plans were made with Piktochart, as were the agendas for the second and the third day. Piktochart is an online programme designed to make info graphics. A PRO account is needed to save your products in PDF and to import more than 20 own images. But also with the free version you have a lot of possibilities to design your own products. Disadvantages being that you can only save as JPEG and that you can only upload 20 own images. At first the website seems very intuitive and user friendly, but when saving your product frustrations arise. Often elements are moved in your saved version, but you don’t see this on your worksheet. This makes that you have to guess how to move an element in your worksheet to set it right. Another disadvantage is that the options for graphs and maps, although the most extensive and flexible I have seen among similar programs, are still limited. In the end a lot of creativity (combining different elements, using elements for a different purpose than they were meant for…) is needed to finish a nice product.
Also the lay-out for an overview of the different visual elements that can be manipulated (https://magic.piktochart.com/output/3084825-visual) and a document about different learning styles (https://magic.piktochart.com/output/3193531-learning) were made in Pictochart.
The agenda for the first day on the contrary, was hand drawn. And the agenda for the last day was hand drawn on a tablet, using the free application Sketchbookx . Since I did not have a tablet pen, I used my own fingers to make the drawing. Therefore my experience was that ‘real life’ drawing still is easier and more satisfying. But as already mentioned, I do think the use of a tablet pen could change this. In any case, the big advantage of the tablet is that you can easily correct mistakes. This also makes the colouring a lot easier. Besides that you can make unlimited copies in order to change some elements, where in real life, you always have to start all over again.
What else did we do? We designed and produced a magnetic timeline that can be used on a whiteboard and as a whiteboard (the timeline itself is writable). This timeline was used during a session about the history of visuals in learning.
Furthermore, most sessions were initiated by showing a video to give participants a general idea and feeling about the content of the session. Images that contained core information about the different sessions were printed on posters and put up in the room during the whole 4 day long training.
During all group works participants were asked to use visualization (collages, mind mapping, showing video’s and pictures, drawing…). But also the elective sessions were specifically about visualization techniques. One group learnt the principals of visual facilitation. The ‘I can draw’ philosophy seemed to work as all of the participant had nice and clear end products and were proud to present them. The second group got a crash course on digital storytelling (including making a storyboard, selecting images and music and recording voices). I think I speak for all when I say that I was amazed by the quality of the videos they made in such a short period of time. Programmes that were use are Videoscribe and audacity.
The last group experimented different applications on the tablet (Sketchbookx, Skitch (https://itunes.apple.com/us/app/skitch-snap.-mark-up.-send./id490505997?mt=8; https://play.google.com/store/apps/details?id=com.evernote.skitch&hl=nl) and Mind Mash https://itunes.apple.com/us/app/mindmash/id364617744?mt=8). It took more time that thought to master these different apps. In the end there was concluded that the best technique was to combine the different apps. For example: Mind Mash is very easy and you can replace boxes and arrows, but you cannot use colours. An image originally created in Mind Mash can thus be imported in Skitch or in Sketchbooks to insert colours and make more advanced drawings.
In the elective session it was asked how this tablet applications add value to what we can already do on computers. The thrust is that, indeed, similar programs to be used on computer exist. But they don’t give you the opportunity to snap a picture and immediately start drawing and commenting on it. It is also way more convenient to start taking rapid notes on your tablet during a lecture or on a crowded bus-ride than to bring and take out your laptop. At last it is very hard to do a nice drawing using just your mouse and keybord. Unless of course you have a touch screen computer (which most of us don’t have) or one of these expensive drawing pads you can connect to your computer (which usually only people with a graphic profession have). I think we all have experience with paint and we can agree that it’s just not that. I used again the tablet and the Sketchbookx application to make drawings for the informal economy academy, and I can confirm I would never have been able to do these on computer or by hand.
The drawings were used to give a face to the different types of informal and formal workers and to clarify the conditions of informal work during a role playing game. Some examples:
Leen De Kort